Hexo和Obsidian:让个人博客写作更加优雅、高效


一、Hexo和Obsidian的简单介绍
Hexo
Hexo是一款快速、安全、易于上手、高度可定制的静态博客生成器。
- 快速:Hexo生成的博客是静态页面,加载速度非常快。
- 安全:由于Hexo生成的是静态页面,相比动态博客系统,更加安全,没有SQL注入等漏洞。
- 多主题支持:Hexo有很多的主题可以选择,而且可以自定义主题,自己写样式。
- 插件丰富:Hexo有很多的插件可以使用,比如可以集成Google Analytics,添加评论系统等等。
- 易于备份和迁移:由于Hexo生成的是静态页面,备份和迁移非常容易。
Hexo的官方网站
Hexo的常见命令
写作中使用最常见的是:
hexo cleanhexo g && hexo shexo s -s如果需要模拟静态模式,添加参数-shexo clean && hexo g && hexo d
Obsidian - A second brain, for you, forever.
一句话总结:Obsidian是一款支持Markdown格式、具有强大双向链接功能的跨平台笔记应用程序。 Obsidian的官方网站
Obsidian的优点简说有以下几点:
- 本地离线:文件格式为标准化的 Markdown 文件,便于分享和多设备同步。
- 双链功能
- 支持插件
二、如何优雅配置Hexo
博客文章链接——新的持久化解决方案
Hexo默认的文章链接采用类似于:year/:mouth/:day/:title日期分类方式,由于title可以提高SEO效率,但是个人实在不喜欢这样的文章链接。
建议配置插件:hexo-abbrilink,插件Github仓库地址 。
添加插件的命令:
npm install hexo-abbrlink --save |
修改Hexo的config.yml配置文件:
permalink: posts/:abbrlink.html |
通过hexo new创建的post的Front-matter中会自动添加行abbrlink属性值:
--- |
最终的效果类似于: https://itreefly.com/posts/da7d68b5.html
简洁、干脆、利落。
同时,初始化的abbrlink可以手动修改,借助Obsidian的插件还可以做更多的创意,后面详细再述。
博客图片管理——新的解决方案
Hexo原生的图片管理采用标签插件语法:
{% asset_img image_name.jpg This is an image %} |
由于这种语法,对Obsidian、Typora、Visual Studio Code等软件不友好,不推荐直接使用!
优雅的方式仍然推荐采用Markdown格式管理图片等资源,配合Hexo插件,在执行hexo g命令时自动修复图片路径,并生产静态网页。
推荐安装插件:hexo-image-link, 插件Github地址
插件安装方法:
npm install hexo-image-link --save |
修改Hexo的config.yml配置文件:
hexo-asset-folder: true |
由于开启hexo-asset-folder选项,执行hexo new post_title,会同时创建
- MD文件:post_title.md
- 同名文件夹:post_title
把文章中的本地图片拷贝到同名文件夹下,在文章中通过Markdown语法插入相对路径的图片短链接,即可在第三方软件如Obsidian、Typora、Visual Studio Code中正确显示和编辑。
! [ 图片的alt属性文本 ] ( post_title/images-1.png ) |
这样带来的好处是:
- 文章和文章附件方便管理;
- 第三方编辑软件正确显示图片;
- 完美支持Hexo生产静态网页。
缩略图路径问题——cover和thumbnail
部分主题开启了文章cover和thumbnail功能,可能是其他的说辞,这里主要说一下路径问题。
比如Redefine主题 ,文章中的Front-matter提供thumbnail和cover参数。
设置false可关闭,如设置图片URL链接,即可在首页和文中标题后显示图片。
下面是一个解决Front-matter中图片路径的思路,供你参考

- thumbnail 或者 cover 的图片路径,使用hexo生产后的静态图片真实URL路径,位于public目录中对应文章内图片路径,如:
posts/da7d68b5/night.jpg abbrlink和night.jpeg都是已知。
- 不同于文章中使用图片的方式,这是一个解决Front-matter中图片路径的思路,供你参考。
三、Hexo和Obsidian:提高写作效率的完美组合
改变创建新Post的方式——替代hexo new
写Blog的正确打开方式,第一步我更喜欢打开Obsidian,而不是启动命令行输入hexo new title!
为了提高写作效率,接下来要做几件事,慢慢来,磨刀不误砍柴工,累了就喝杯咖啡☕️:
- 设置Obsidian的本地仓库为:Hexo的source文件夹
- 在
_drafts文件夹下创建Template文件夹,存放模版文件;创建草稿文件夹,作为新Post存放位置。 - 安装第三方模版插件:Templater ,并配置abbrlink生成函数
- 安装第三方文章附件管理插件:Custom Attachment Location ,并设置文章图片存放的路径地址
- 测试:创建新Post的方式,并执行首次模版命令,粘贴剪切板中的第一张图片。
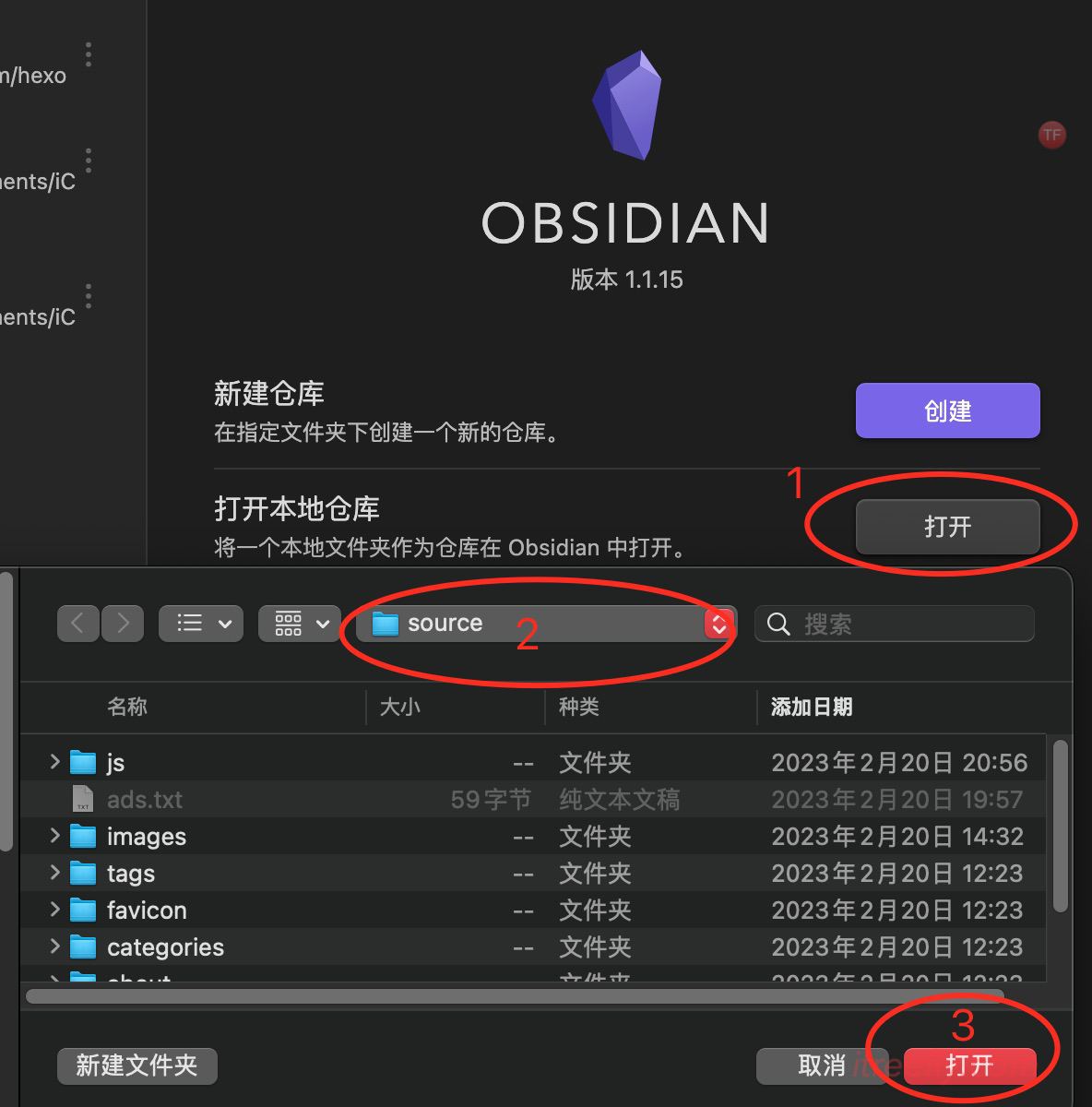
1. 设置Obsidian的本地仓库

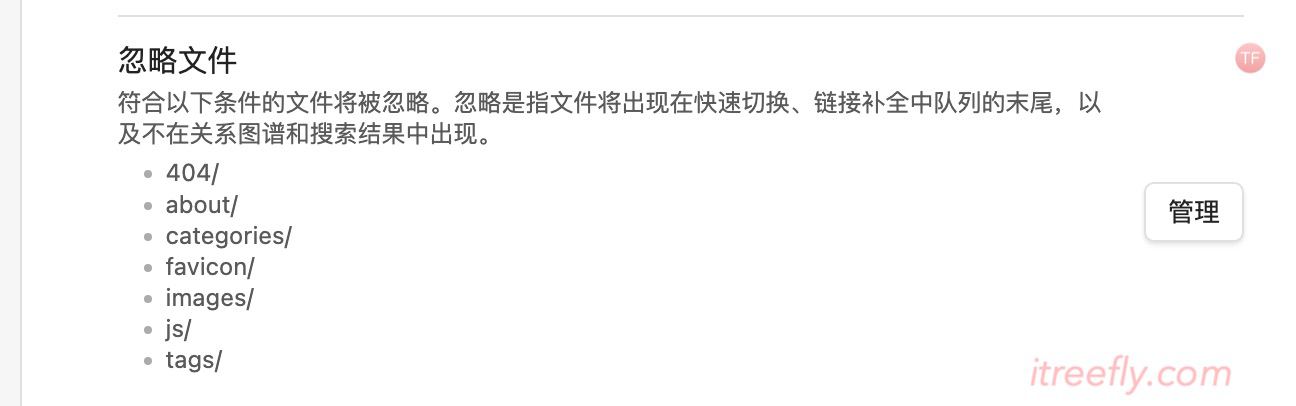
[!建议]
建议设置排除_posts和_drafts文件夹以外的所有文件

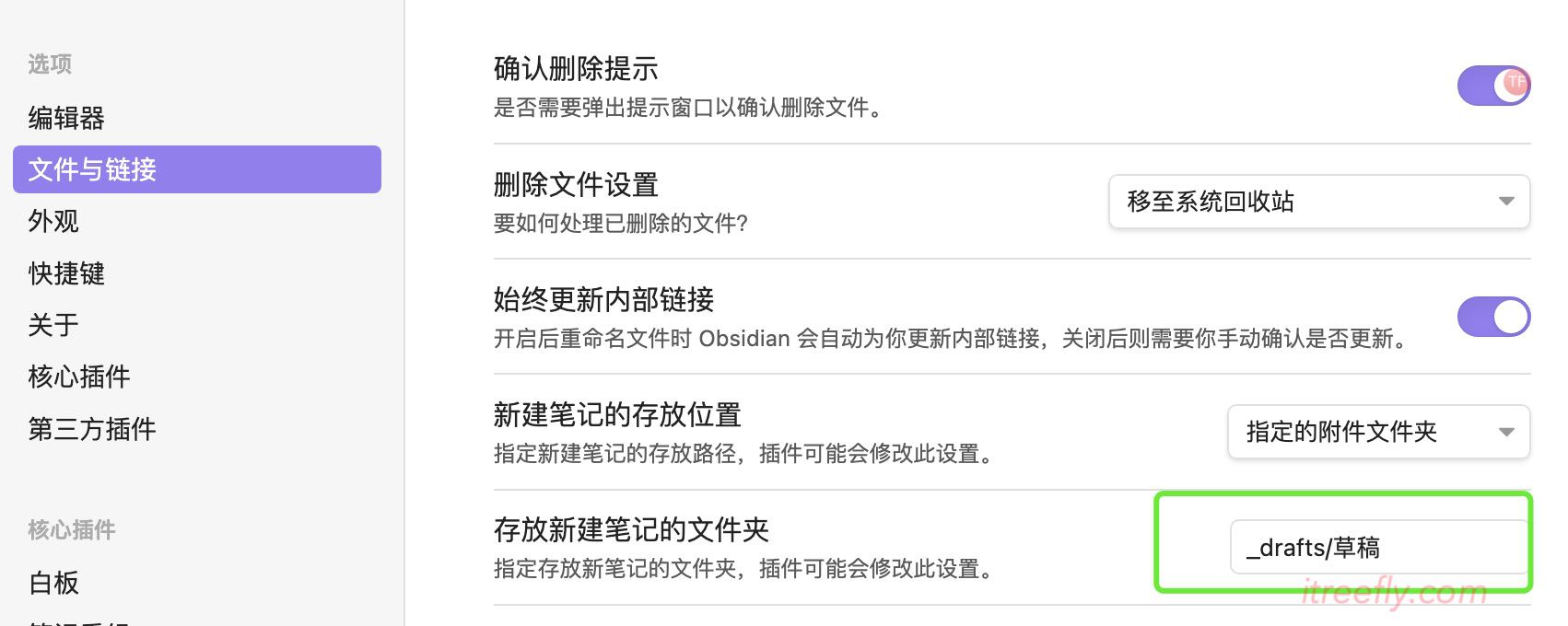
2.设置新Post创建后存放路径
在_drafts文件夹下创建草稿文件夹,作为新Post存放位置,并完成设置。

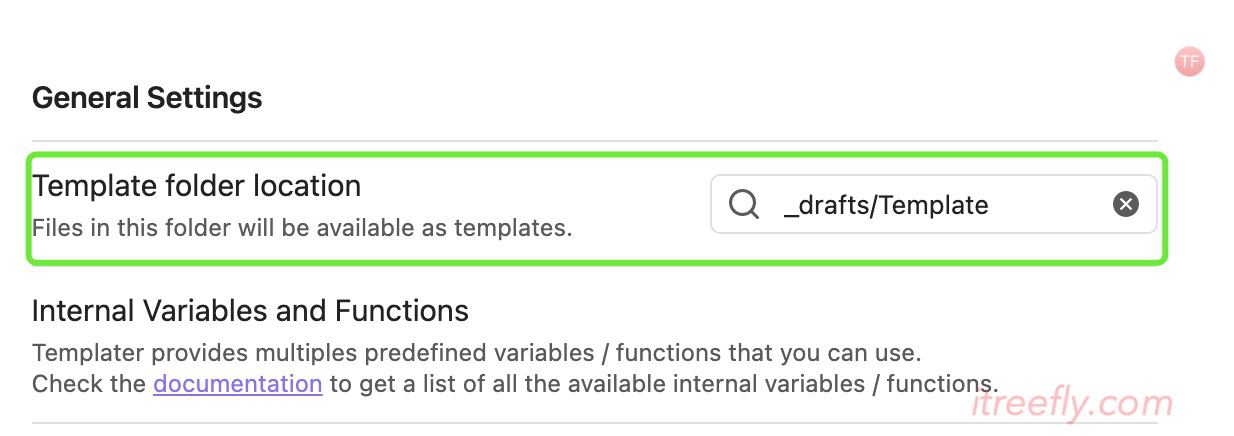
3.安装模版插件Templater ,配置abbrlink生成函数
安装第三方Templater插件后,设置自定义模版存放的路径:_drafts/Template

接下来在Template文件夹中新建tp-hexo-post-init文件,手动创建,或者命令行代码创建,记得在正确的目录下:
touch tp-hexo-post-init |
这个tp-hexo-post-init文件用于保存Front-matter的模版内容,复制以下的代码粘贴保存即可。
--- |
[!NOTE] 提示:
不建议模版文件后缀为.md,因为hexo g命令会尝试处理_drafts文件夹的.md文件,导致命令行可能会打印无法识别Templater语法而出现错误信息。
如何设置Templater自定义函数——调用系统命令
上面的代码中使用了自定义函数,目的是生成一个8位hex格式的字符串,这样就和hexo new的功能相似了。
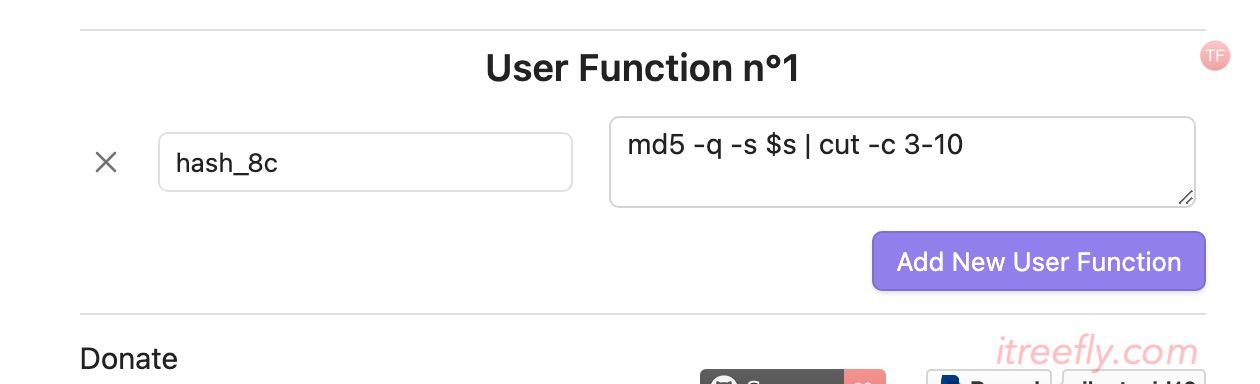
如何创建生成abbrlink的自定义函数 tp.user.hash_8c(),打开Templater插件配置界面,点击添加自定义用户函数按钮(Add New User Function)
如图填写以下信息:
- 函数名:
hash_8c - 函数体:
md5 -q -s $s | cut -c 3-10

以上测试环境是macOS系统,Windows下的实现办法可以用脚本来创建。
如何设置Templater自定义函数——调用自定义脚本函数
为了系统通用型,可以尝试第二种方案,编写自定义脚本函数。
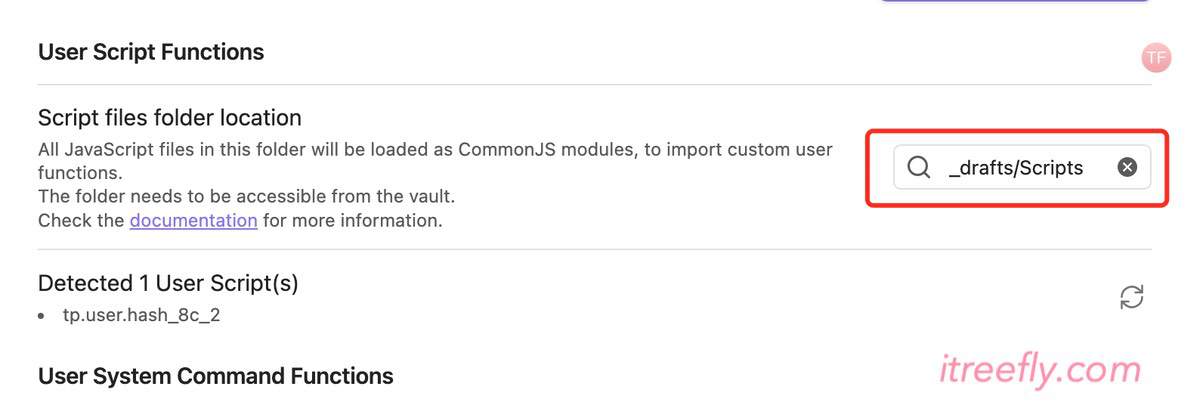
首先,创建Scripts文件夹,并设置为Templater自定义脚本文件存放目录。

在Scripts文件夹新建一个js脚本文件:hash_8c_2.js,贴入以下代码:
/* |
记得更改一下模版调用函数为:tp.user.hash_8c_2(date)
--- |
关于如何编写用户自定义脚本,请阅读Templater的官方文档 Define a Script User Function 。
4.安装附件管理插件:Custom Attachment Location ,并完成设置
[!NOTE] 提示:
这个插件Custom Attachment Location的主要作用是:
- 自动创建和文章同名的文件夹,如修改文章名称自动重命名文件夹
- 在文章中插入外部图片或粘贴剪切板中的图片,会自动复制一份图片到同名文件夹,剪切板的图片保存为自定义图片名称
- 使用相对路径插入Markdown格式的图片
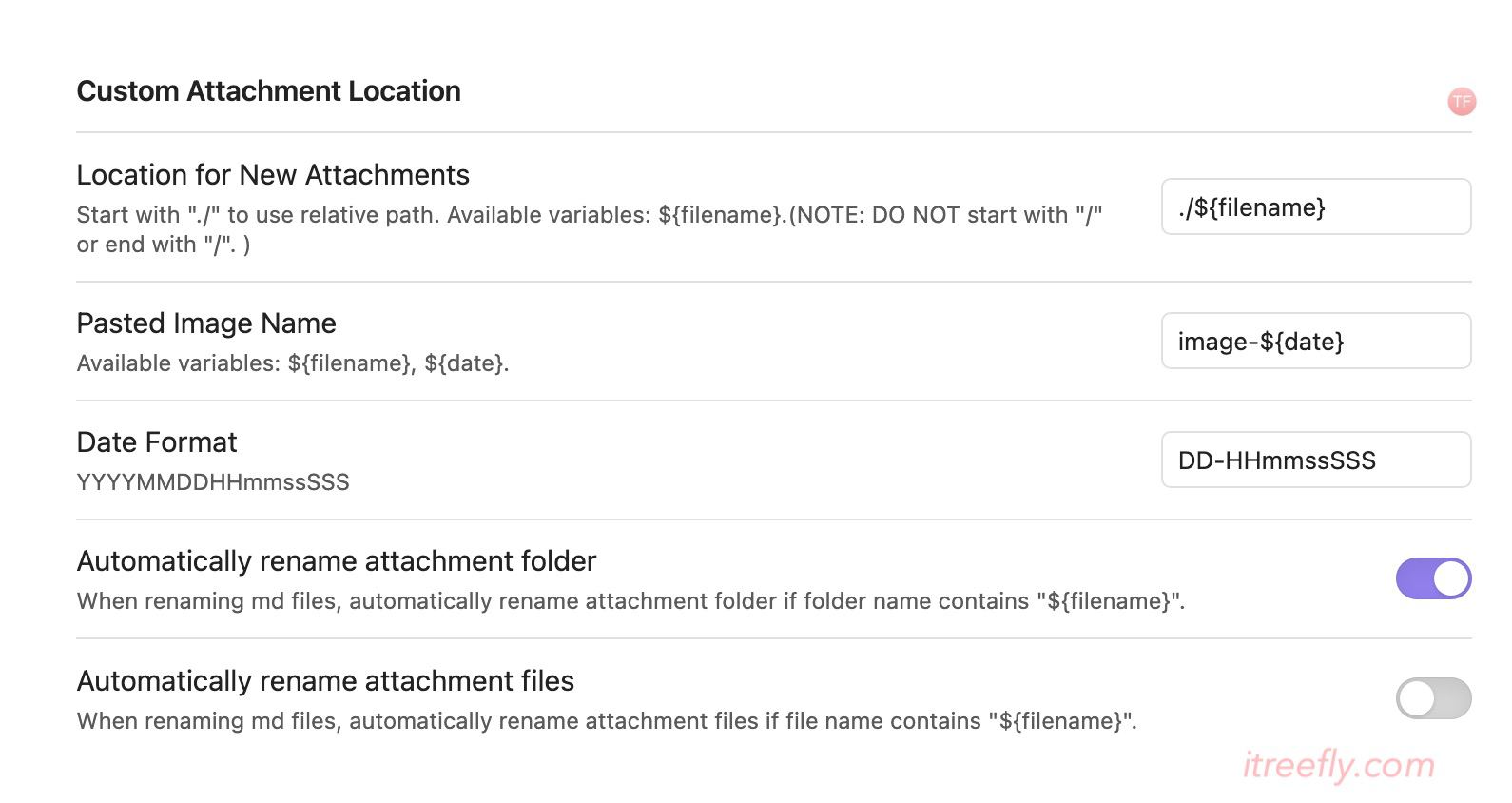
详细设置如下,第一个参数设置为 ./${filename},图片名称和日期格式,请根据自己喜好设置。
记得打开自动重命名文件夹的功能。

5. 测试模版功能和插入图片功能
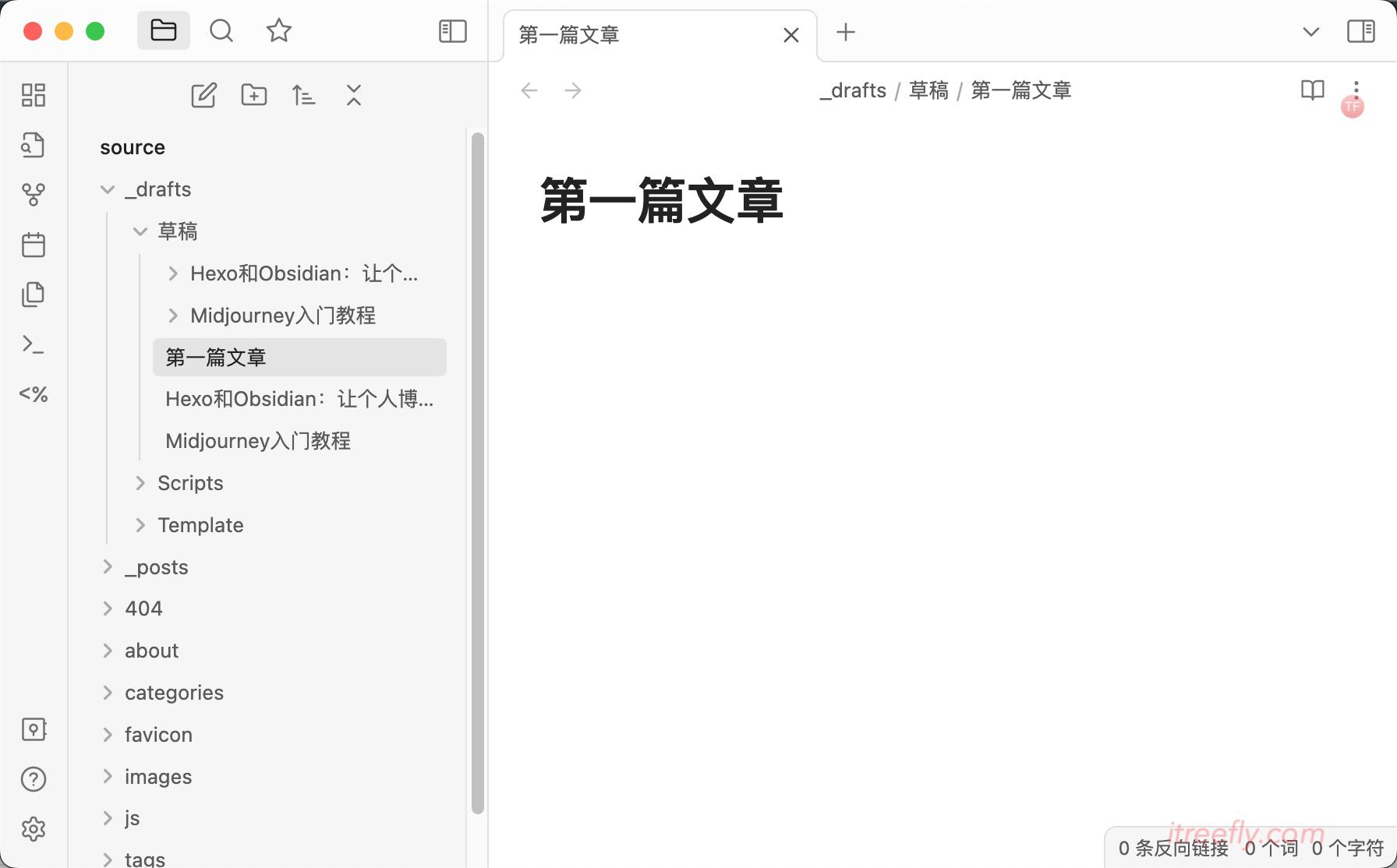
1)点击创建新文章,修改名称为第一篇文章,自动保存到草稿文件夹。

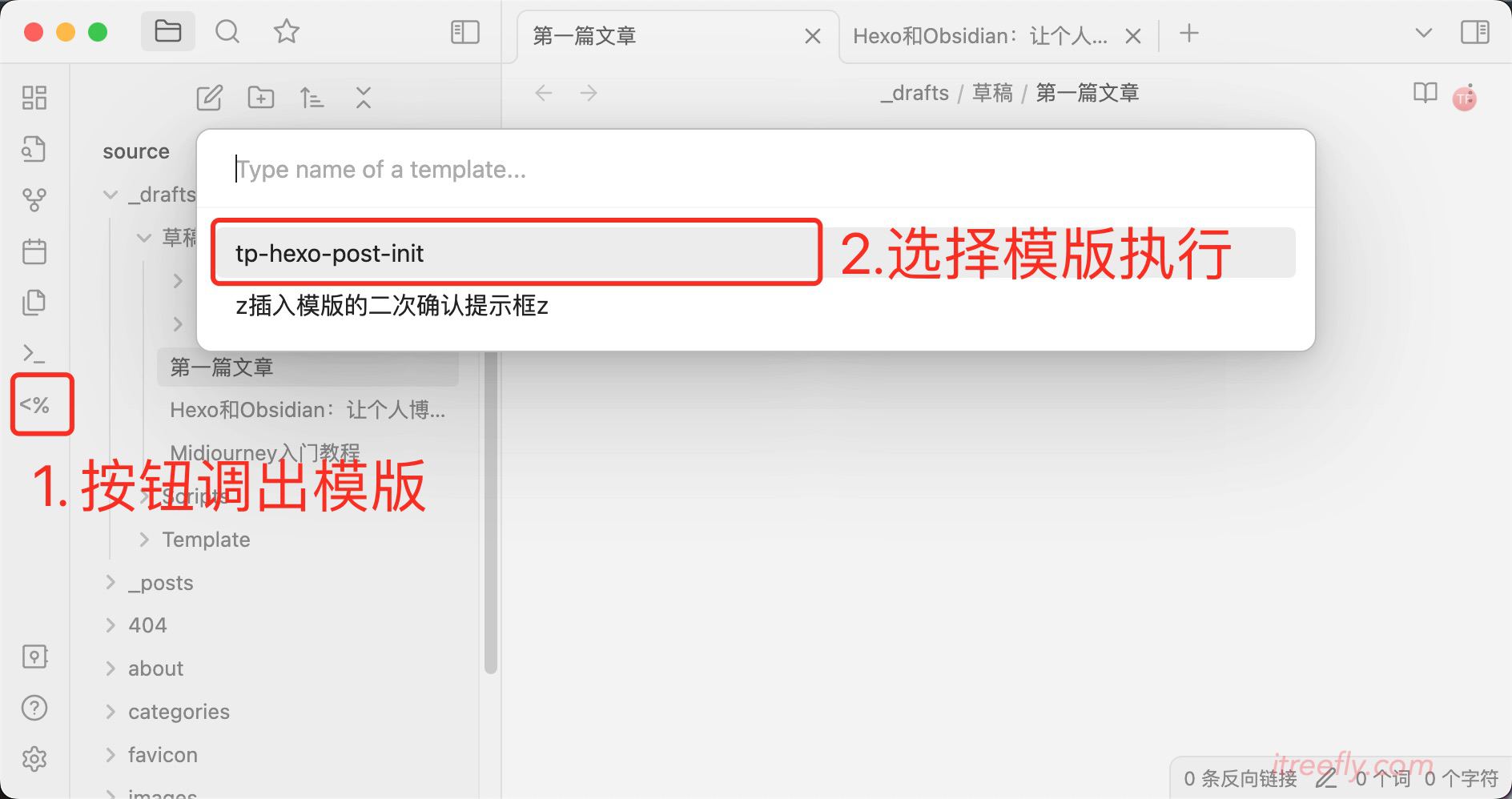
2)执行模版命令

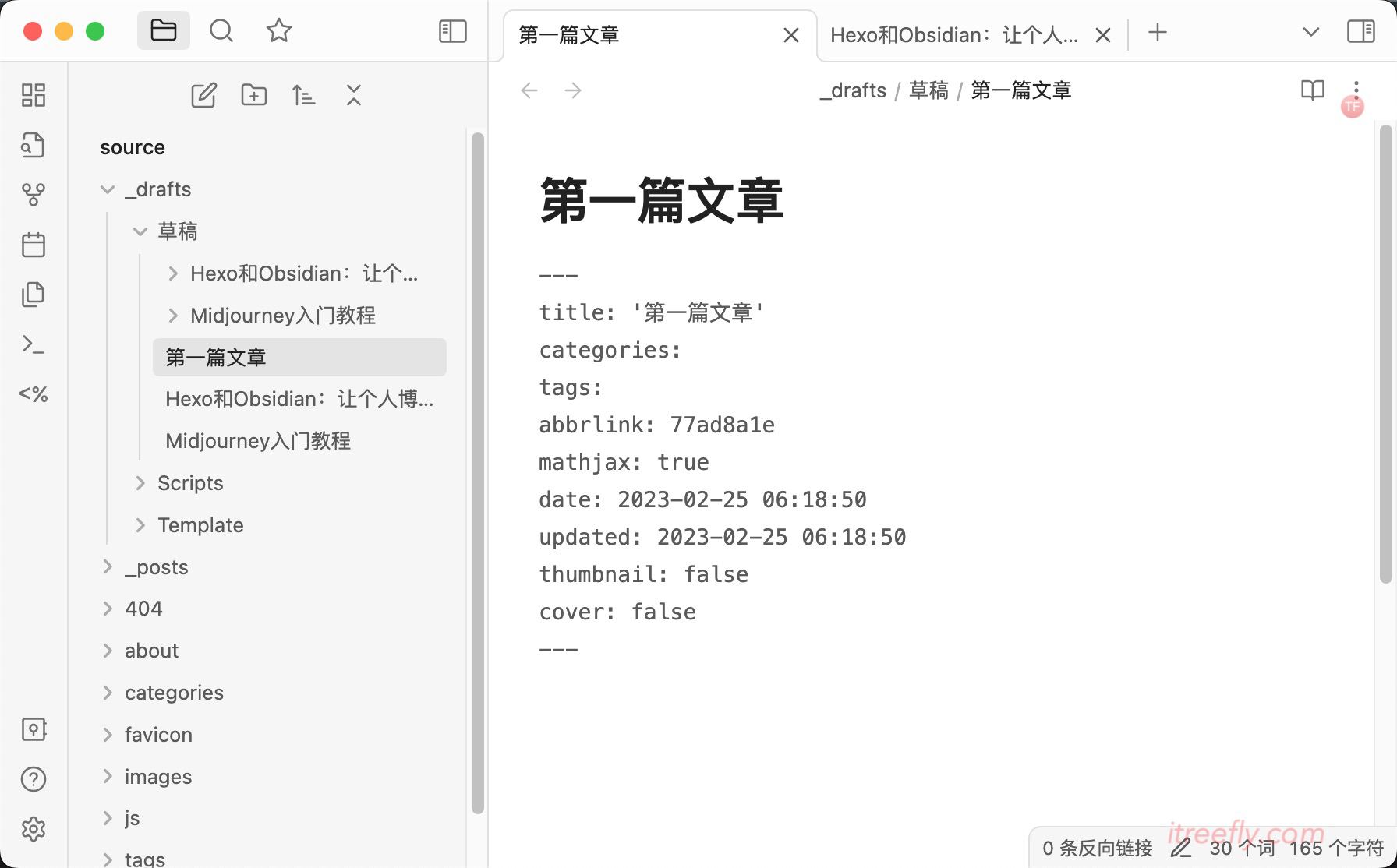
3)自动生成Front-matter的模版内容,date和abbrlink格式正确

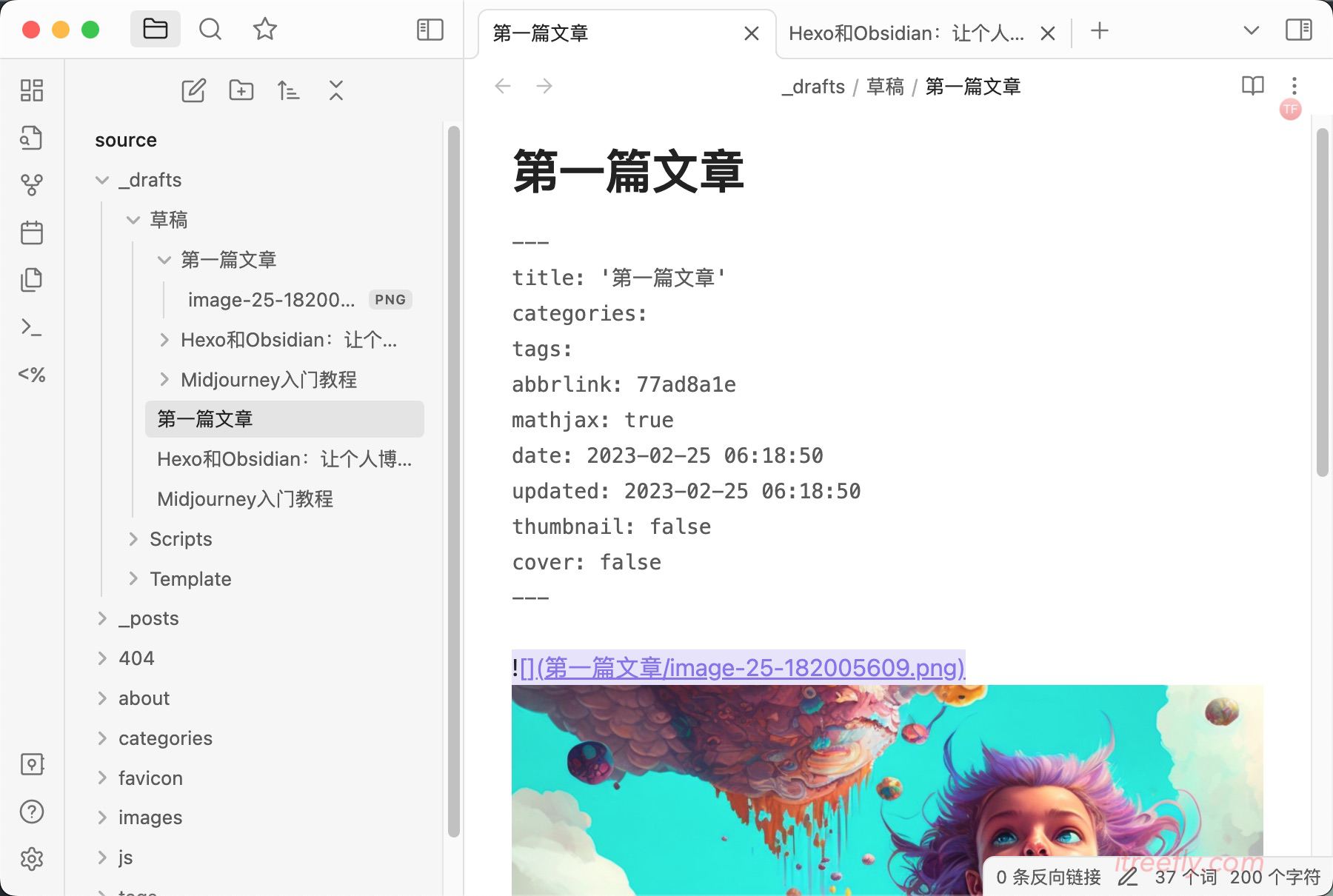
4)粘贴剪切板的图片到文章中,自动创建同名文件夹,并保存图片,格式化图片名称。

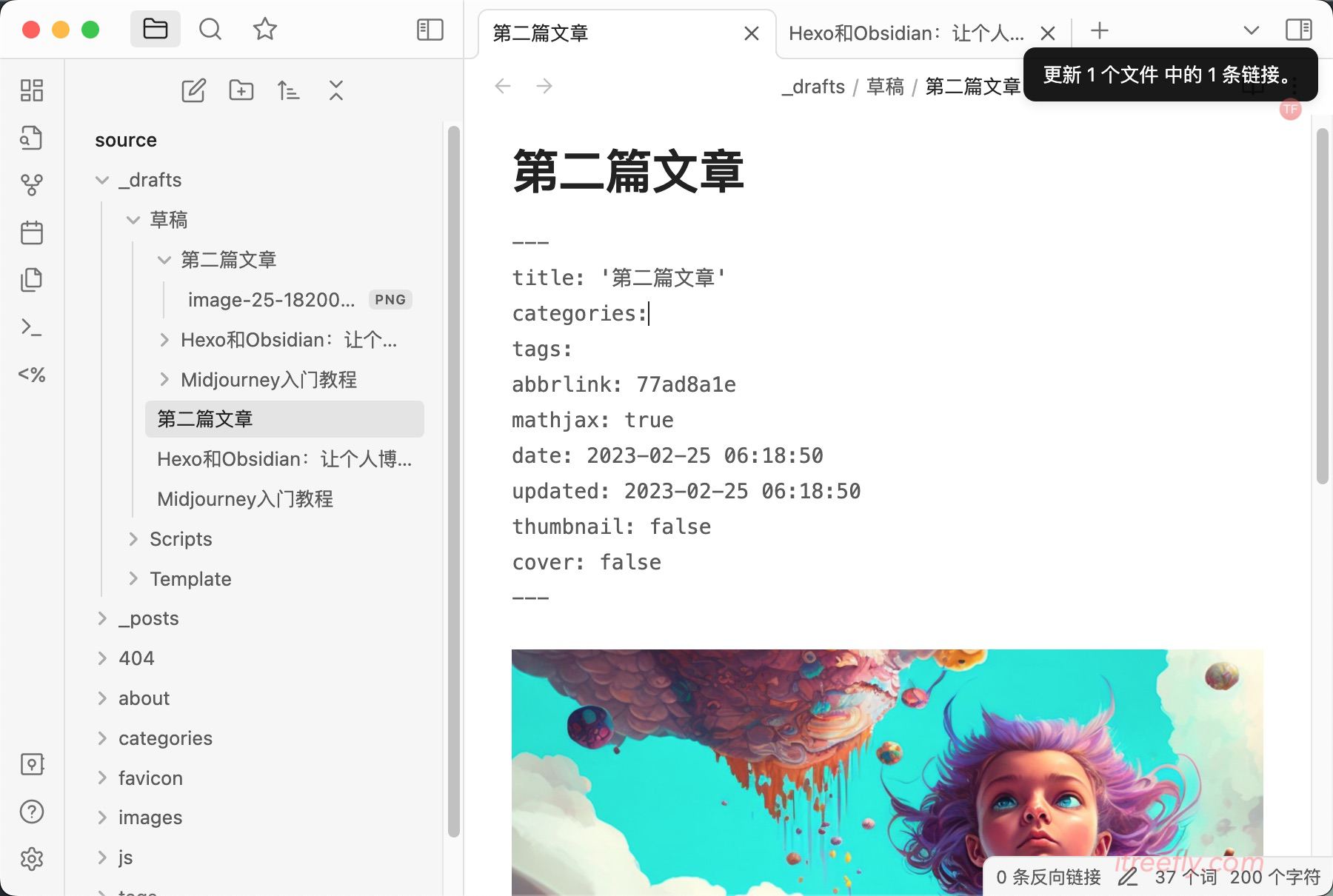
5)重命名文章标题后,文件夹同步重命名,文章中链接自动更新。

6.草稿完成后,复制文章和文章附件文件夹到_posts对应的分类目录中,发布即可。
四、Hexo和Obsidian:如何进行高级功能的自定义和配置
待续

tree_fly
2023-02-25
- 标题: Hexo和Obsidian:让个人博客写作更加优雅、高效
- 作者: tree_fly
- 创建于 : 2023-02-25 01:15:38
- 更新于 : 2023-02-25 01:15:38
- 链接: https://itreefly.com/posts/e5113722.html
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。